728x90
반응형
1. java 설치 필요
2. npm 설치 필요 .
** 필요하다면 Expo 혹은 Expo go App 설치 필요 .

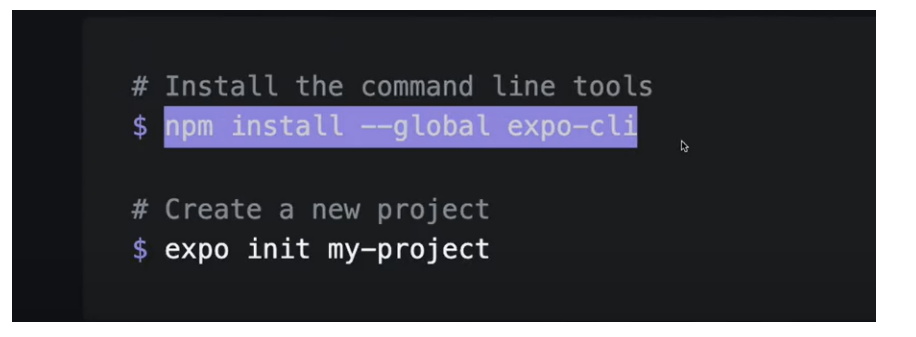
$ npm install --global expo-cli
2, 내 프로젝트 생성 :
$ expo init my-project --> 후에 해당 실행 경로로 visual studio 실행.

맨 위의 black 프로젝트로 생성한다.
3. App.js
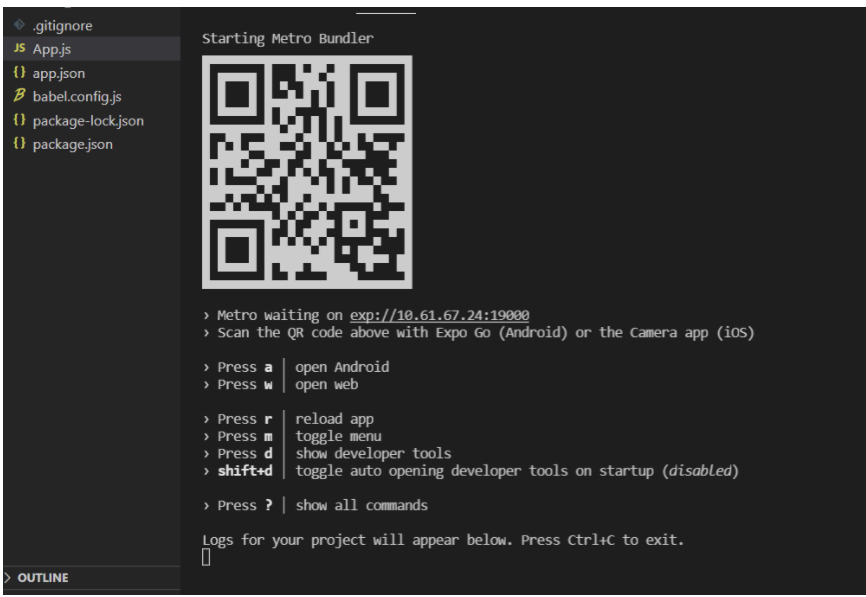
프로젝트를 실행한다면
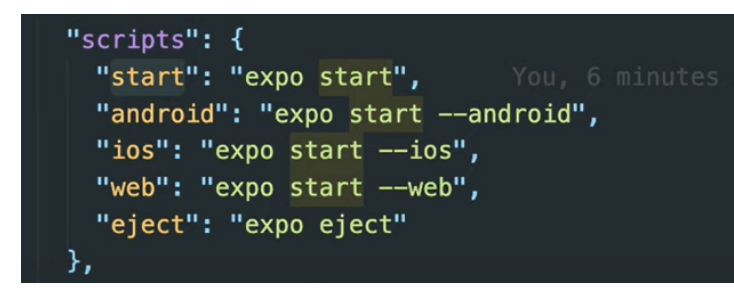
App.js의

스크립트를 확인한다.
$ npm start

실행된 이후 모바일 어플 expo 를 실행한다.
$ expo login 을 먼저 해줘야합니다.

$ npm start 혹은 npm run start 다시
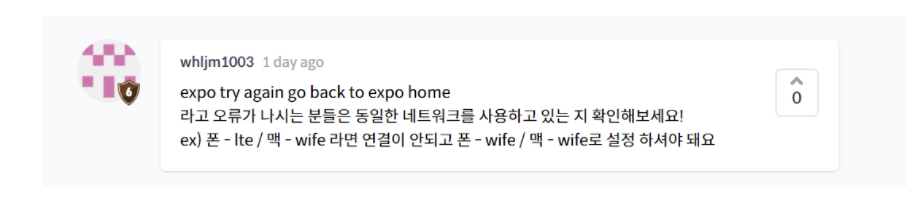
expo 앱에서 반응이 없다면
$ npm install 을 해보자

package.json에 있는 dependencies를 다운받아주니까

동일 네트워크 접속 필요함.



** Third party 라이브러리를 설치했습니다..
async storage 처럼 브라우저 내부의 캐시 스토리지를 react native 에서는 더이상 지원하지 않습니다. 따라서 Expo에서 지원하는 라이브러리를 쓰는 경우가 됩니다.
320x100
반응형
'MOBILE' 카테고리의 다른 글
| [flutter] BlocSelector (0) | 2023.11.17 |
|---|---|
| [ERROR] flutter sdk null safety (0) | 2023.09.21 |
| [ERROR] / No apps connected. sendng "reload" to all React ... (0) | 2022.06.26 |
